Sebelum mulai mengetik program JavaScript, dalam tutorial belajar JavaScript kali ini kita akan membahas tentang Cara Menampilkan Pesan Kesalahan (Error) dalam JavaScript.
Cara Menampilkan Error JavaScript
Kemudahan untuk menjalankan JavaScript hanya dengan web browser, memberikan permasalah tersendiri untuk programmer. Biasanya dalam membuat program adakalanya kita melakukan kesalahan penulisan program, seperti salah penulisan fungsi, atau lupa menambahkan tanda “;” sebagai penutup baris. Biasanya pesan kesalahan akan langsung ditampilkan, dan kita tinggal melakukan koreksi.
Akan tetapi, pesan kesalahan (error) untuk JavaScript tidak langsung ditampilkan web browser. Web browser pada dasarnya adalah aplikasi untuk menampilkan halaman web, dan secara default web browser “menyembunyikan” permasalahan coding halaman web yang ditampilkan. Hal ini berguna untuk pengguna awam yang pasti akan bingung melihat pesan-pesan error dari sebuah halaman web.
Khusus untuk programmer, kita butuh hal sebaliknya, yaitu agar web browser dapat menampilkan pesan kesalahan dari program yang kita buat.
Beberapa tahun yang lalu, untuk keperluan debugging ini kita harus menggunakan plugin tambahan yang diinstall ke dalam web browser. Namun saat ini, web browser telah menyediakan fitur bawaan untuk menampilkan kesalahan dan proses debugging untuk programmer web, terutama JavaScript.
Menu Developer Tools dalam Google Chrome
Jika anda menggunakan Google Chrome, pada web browser ini terdapat fitur yang dinamakanDeveloper Tools dan JavaScript Console. Sesuai dengan namanya, Developer Tools adalah fasilitas yang dirancang untuk pengembangan web. Dengan fitur ini, kita bisa menampilkan pesan kesalahan JavaScript, HTML, CSS dan melihat efeknya secara real time.
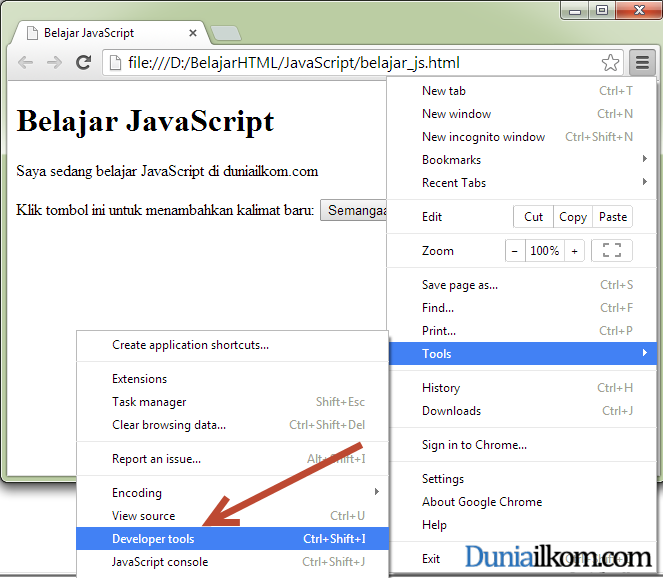
Untuk mengakses fitur ini, silahkan klik tombol setting Google Chrome yang terletak di kanan atas, cari menu Tools, lalu pilih salah satu Developer Tools atau JavaScript Console. Developer Tools bisa juga dibuka dengan shortcut tombol keyboard: ctrl+shift+i. Untuk kenyamanan, anda dapat menghapalkan tombol shortcut tersebut karena kita akan sering menggunakan fitur Developer Toolsini.
Berikut adalah tampilan menu pada Google Chrome:
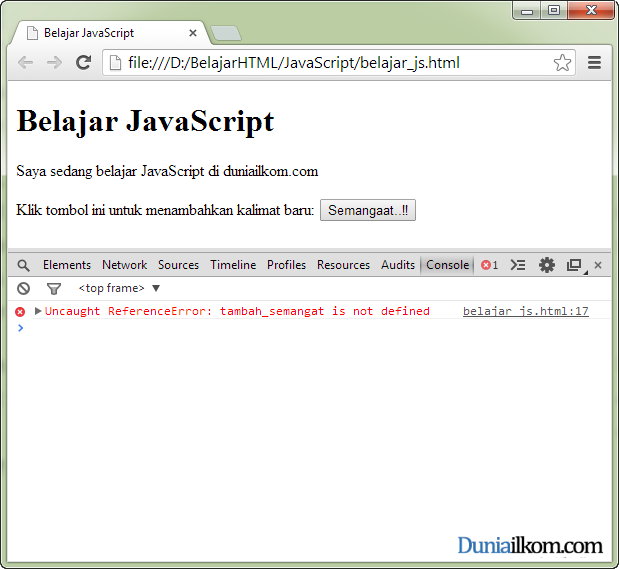
Saat menu Developer Tools ditampilkan, anda akan melihat banyak tab-tab yang disediakan untuk keperluan debugging, namun untuk saat ini kita hanya fokus pada tab console. Pada tab consoleinilah pesan error JavaScript akan ditampilkan.
Untuk mengujinya, silahkan edit contoh halaman belajar_js.html kita sebelumnya. Hapus beberapa huruf dari kode JavaScript yang ada, lalu jalankan dengan jendela Developer Tools dalam keadaan terbuka, maka anda bisa melihat error program ditampilkan di tab console, beserta baris dimana kode tersebut error.
Menu Web Developer dalam Mozilla Firefox
Selain Google Chrome, Mozilla Firefox merupakan salah satu web browser populer lainnya. Sama seperti Google Chrome, secara default bawaan Firefox juga tidak menampilkan pesan error JavaScript. Untuk menampilkannya, kita harus mengakses jendela Web Developer.
Untuk memunculkan jendela Web Developer, klik menu Firefox di kiri atas web browser, lalu pilih menu Web Developer.
Anda juga bisa menggunakan shortcut yang sama dengan Google Chrome, yakni kombinasi tombol keyboard: ctrl+shift+i. Berikut adalah tampilan pilihan menu dalam Firefox:
Menu pada Web Developer lumayan lengkap, namun kita hanya akan fokus pada pilihan console, karena pada menu inilah error JavaScript akan ditampilkan.
Sama seperti pada menu Developer Tools bawaan Google Chrome, cobalah menghapus beberapa baris kode program dari contoh pada tutorial Cara Menjalankan Kode Program JavaScript, dan jalankan dengan Firefox untuk melihat tampilan kode error.
Setiap aplikasi web developer menyediakan fitur untuk menampilkan error JavaScript. Namun masing-masing memiliki settingan “error” yang ditampilkan. Misalnya untukFirefox Web Developer, akan menampilkan error jika character set tidak didefenisikan pada header HTML, namun pesan error ini tidak tampil di Google Chrome.
Untuk menghilangkan pesan error character set dari Firefox Web Developer, kita tinggal menambahkan baris meta tag dalam bagian header HTML seperti berikut ini:
<html> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head>
Beberapa error juga tidak berdampak “serius” dalam menjalankan JavaScript. Jika anda memeriksa kode error yang ada dalam situs duniailkom, anda akan menemukan banyak error, namun kode JavaScript yang ada tetap bisa berjalan.
Akan tetapi, khusus dalam tahap pembelajaran, sedapat mungkin kita menghindari error kode program ini.
Web Developer “must-have” Plugin: Firebug
Sebelum web browser menyediakan menu web developer, Plugin Firebug merupakan aplikasi plugin yang harus diinstall oleh web programmer. Plugin ini menawarkan fasilitas lengkap untuk menulis program, debugging, dan mengedit JavaScript pada saat yang bersamaan.
Plugin Firebug tersedia untuk Mozilla Firefox dan Google Chrome. Anda boleh menginstall plugin ini untuk mengetahui fitur-fitur apa saja yang disediakan oleh firebug. Plugin Firebug merupakan alternatif pilihan untuk menggantikan menu web developer bawaan web browser.
Di dalam tutorial kali ini, kita telah berkenalan dengan aplikasi web developer untuk memeriksa dan menampilkan error kode JavaScript. Walaupun saya hanya membahas aplikasi web developeruntuk Google Chrome dan Mozilla Firefox saja, secara umum setiap web browser modern saat ini telah menyediakan menu yang serupa.
Selain untuk menampilkan error, bagian console pada semua fitur web developer ini juga berfungsi untuk menampilkan hasil dari kode JavaScript. Saya akan membahas caranya dalam beberapa tutorial javascript lainnya.
Dalam tutorial selanjutnya, kita akan mulai mempelajari JavaScript, yaitu Cara Memasukkan kode JavaScript ke dalam HTML.
source : www.duniailkom.com
source : www.duniailkom.com














0 komentar:
Posting Komentar