Nama JavaScript sebenarnya sedikit membingungkan. Selain kemiripan cara penulisan dengan bahasa pemograman Java, JavaScript sepenuhnya berbeda dengan bahasa pemograman desktop:Java. Dalam Tutorial JavaScript kali ini kita akan mengetahui sejarah awal JavaScript dan perkembangan versi Javascript hingga saat ini.
Sejarah Penamaan JavaScript
Sejarah JavaScript dimulai sekitar tahun 1994, ketika internet dan website sedang mengalami perkembangan yang pesat. Website pada saat itu umumnya dibuat menggunakan bahasa pemograman PERL yang pemrosesannya hanya bisa dilakukan di sisi web server.
Kelemahan pemrosesan di sisi web server adalah, setiap instruksi dari user harus dikirim terlebih dahulu kepada web server, baru kemudian ditampilkan lagi di dalam web browser. Karena kecepatan rata-rata koneksi internet yang terbatas, hal ini dipandang tidak efisien. Programmer web membutuhkan bahasa pemograman client-side yang bisa berjalan di web browser tanpa harus dikirim ke server.
Pada tahun 1995, Brendan Eich seorang programmer dari Netscape mulai mengembangkan sebuah bahasa pemograman script yang dinamakan Mocha. Netscape pada saat itu merupakan perusahaan software ternama yang memiliki web broser Netscape Navigator.
Brendan Eich (source: wikipedia)
Bahasa script Mocha ini ditujukan untuk client-side dan juga server-side. Dalam perkembangan selanjutnya, nama Mocha diubah menjadi LiveScript untuk versi client-side, dan LiveWire untuk versi server-side.
Pada saat bahasa pemograman tersebut akan dirilis, Netscape mengadakan kerjasama dengan Sun Microsystems untuk mengembangkan LiveScript, dan tepat ketika Netscape Navigator 2 dirilis,Netscape merubah nama LiveScript menjadi JavaScript dengan tujuan bahasa baru ini akan populer seperti bahasa Java yang saat itu sedang booming di kalangan programmer. Versi JavaScript ini dinamakan dengan JavaScript 1.0.
Pesaing JavaScript: Kemunculan JScript dari Microsoft
Karena kesuksesan JavaScript 1.0, Netscape selanjutnya mengembangkan JavaScript versi 1.1 pada Netscape Navigator 3, dan mengantarkan Netscape Navigator menjadi pemimpin pasar web browser saat itu.
Selang beberapa bulan kemudian, Microsoft yang melihat kepopuleran JavaScript, memperkenalkan web browser Internet Explorer 3 dengan JScript. JScript adalah penamaan lain dari JavaScript. Hal ini dilakukan Microsoft karena JavaScript merupakan merk dagang yang dimiliki oleh Sun danNetscape. Sehingga Microsoft terpaksa mencari nama lain untuk versi JavaScript mereka.
Selain memiliki fitur yang mirip, JScript juga menambahkan beberapa fitur tersendiri, sehinggaJavaScript dan JScript tidak sepenuhnya kompitable.
Web Browser Internet Explorer 3 yang dirilis microsoft pada tahun 1996 ini adalah awal dari kemunduran Netscape Navigator, karena microsoft merilis Internet Explorer 3 secara gratis dan sebagai software bawaan dari Sistem Operasi Windows. Akan tetapi, keputusan Microsoftmenambahkan fitur JScript merupakan langkah besar dalam perkembangan JavaScript.
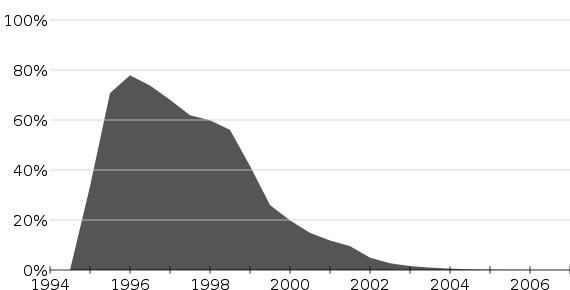
Perkembangan Penggunaan Web Browser Netscape Navigator (source: wikipedia)
Perubahan Menjadi Nama Standar: ECMAScript
Implementasi JScript di dalam Internet Explorer membuat kalangan programmer bingung, karena terdapat 2 versi JavaScript: JavaScript di Netscape Navigator and JScript pada Internet Explorer. VersiJavaScript juga memiliki 2 versi, yakni versi 1.0 dan 1.1. Hal ini semakin menambah kerumitan dalam pembuatan program. Permasalahan terjadi karena ketiga versi JavaScript tersebut memiliki perbedaan fitur.
Kejadian ini sama seperti yang dialami oleh HTML dan CSS, dan kalangan programmer sepakat bahwa diperlukan sebuah standarisasi untuk JavaScript.
Pada pertengahan tahun 1997, JavaScript 1.1 diajukan ke badan standarisasi Eropa: European Computer Manufacturers Association (ECMA) untuk membuat sebuah standar bahasa pemograman script web browser. Atas dasar ini, dibentuklah sebuah komite dengan anggota yang terdiri dari programmer dari berbagai perusahaan internet pada saat itu, seperti Netscape, Sun, Microsoft, Borland, NOMBAS serta beberapa perusahaan lain yang tertarik dengan perkembanganJavaScript.
Komite standarisasi ini menghasilkan bahasa pemograman yang disebut ECMAScript, atau secara formal disebut ECMAScript -262. 1 tahun berikutnya, badan standarisasi ISO (International Organization for Standardization) juga mengadopsi ECMAScript sebagai standar. Sejak saat itu, semua web browser menjadikan ECMAScript sebagai standar acuan untuk JavaScript.
ECMAScript terus dikembangkan hingga mencapai versi 3 pada tahun 1999. Berita baiknya, hampir semua web browser saat itu, terutama Microsoft Internet Explorer 5.5 dan Netscape 6 telah mendukung ECMAScript-262 versi 3. Namun berita buruknya, masing-masing web browser menerapkan standar dengan sedikit berbeda, sehingga masih terdapat kemungkinan tidak kompitable.
Versi Saat ini: ECMAScript versi 5
Versi terakhir dari ECMAScript adalah ECMA-262 versi 5 yang dirilis pada 2009. ECMAScript versi 4sengaja dilompati karena beberapa alasan ketidakcocokan proposal yang diajukan. ECMA-262 versi 5 inilah yang saat ini menjadi standar untuk web browser modern seperti Internet Explorer, Google Chrome, Firefox, Opera, dan Safari.
Akan tetapi, perbedaan implementasi ECMAScript tetap ada di dalam web browser. Biasanya perbedaan ini terkait dengan fitur-fitur tambahan. Salah satu cara programmer untuk mengatasi masalah ini yaitu dengan mendeteksi web browser yang digunakan user, lalu menjalankan fungsi yang dirancang secara spesifik untuk web browser tersebut. Proses ini dikenal sebagai browser sniffing, dan bukan sesuatu yang menyenangkan.
Kabar baiknya, sekarang banyak terdapat library JavaScript yang dirancang untuk melapisi perbedaanECMAScript ini, salah satunya adalah jQuery. jQuery menyediakan fungsi otomatis dalam mengatasi perbedaan implementasi ECMAScript di dalam web browser.
ECMAScript atau JavaScript?
ECMAScript adalah versi standar dari JavaScript, versi ECMAScript yang ada saat ini adalah versi 3 dan versi 5. Namun karena kepopuleran JavaScript, Hampir semua kalangan dan programmer menyebutECMAScript dengan sebutan umum: JavaScript.
Merk dagang JavaScript saat ini dimiliki oleh perusahaan Oracle (yang mengakuisisi Sun Microsystembeberapa tahun lalu), Namun anda juga akan mendengar versi JavaScript 1.5 atau JavaScript 1.8. Versi JavaScript ini adalah versi yang diadopsi oleh Mozilla Firefox (yang merupakan ‘reingkarnasi’dari Netscape). JavaScript 1.5 sebenarnya adalah ECMAScript 3. Dan JavaScript 1.8 merupakan versiECMAScript dengan beberapa penambahan internal oleh Mozilla.
Apa yang dimaksud dengan ECMAScript Engine (JavaScript Engine)?
Jika anda membaca perkembangan tentang JavaScript, maka selain versi ECMAScript yang digunakan, terdapat istilah JavaScript Engine atau dalam bahasa standarnya: ECMAScript Engine.
JavaScript Engine adalah mekanisme internal yang dimiliki oleh web browser. JavaScript Enginedapat diumpamakan dengan compiler dalam bahasa pemograman lain, yakni algoritma yang digunakan untuk menjalankan JavaScript. Semakin cepat sebuah web browser menjalankan JavaScriptakan semakin baik.
Biasanya disetiap rilis baru web browser seperti Google Chrome, Internet Explorer, maupun Mozilla Firefox, juga diikuti rilis terbaru JavaScript Engine yang menawarkan kecepatan lebih baik.
V8 adalah nama JavaScript Engine untuk Google Chrome, SpiderMonkey untuk Mozilla Firefox, danChakra untuk Internet Explorer. Daftar lengkap tentang JavaScript engine ini dapat dilihat dihttp://en.wikipedia.org/wiki/List_of_ECMAScript_engines
Dalam tutorial selanjutnya, kita akan mulai berkenalan dengan kode JavaScript, dalam Tutorial Belajar JavaScript: Cara Menjalankan Kode Program JavaScript
source : www.duniailkom.com
source : www.duniailkom.com










0 komentar:
Posting Komentar