Dalam tutorial kali ini, kita akan mempelajari cara menjalankan kode program JavaScript melalui web browser.
Aplikasi Untuk Menjalankan JavaScript
JavaScript merupakan bahasa script yang berjalan pada web browser, sehingga program yang dibutuhkan untuk menjalankan JavaScript hanyalah sebuah aplikasi text editor dan sebuah web browser seperti Google Chrome atau Mozilla Firefox.
Untuk aplikasi text editor, anda bisa menggunakan aplikasi notepad bawaan Windows, atau menggunakan aplikasi khusus text editor. Salah satu aplikasi text editor sederhana yang saya gunakan adalah Notepad++ yang ringan dan bersifat gratis. Untuk menginstall aplikasi Notepad++ ini pernah saya bahas pada tutorial Memilih Aplikasi Editor HTML.
Pilihan web browser bukan sesuatu yang mutlak. Anda bebas menggunakan aplikasi web browser kesukaan. Terdapat beberapa jenis aplikasi web browser populer yang bisa diinstall dengan gratis. Anda bahkan bisa menginstall seluruhnya, seperti yang pernah saya bahas pada tutorial Mengenal Fungsi Web Browser.
Pada sesi tutorial JavaScript di duniailkom, saya menggunakan web browser Google Chrome danMozilla Firefox.
Cara Menjalankan kode JavaScript
Jika aplikasi Notepad++ dan web browser telah tersedia, saatnya mencoba menjalankan aplikasiJavaScript pertama anda.
Cara penulisan JavaScript mirip dengan penulisan bahasa pemograman web lainnya seperti PHP danCSS, yakni dengan menyisipkan kode JavaScript di dalam HTML.
Silahkan buka aplikasi text editor, lalu ketikkan kode berikut:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html><html><head><title>Belajar JavaScript di Duniailkom</title><script type="text/javascript">function tambah_semangat(){ var a=document.getElementById("div_semangat"); a.innerHTML+="<p>Sedang Belajar JavaScript, Semangat...!!!</p>";}</script></head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar JavaScript di duniailkom.com </p>Klik tombol ini untuk menambahkan kalimat baru:<button id="tambah" onclick="tambah_semangat()">Semangaat..!!</button><div id="div_semangat"></div></body></html> |
Savelah kode HTML diatas dengan nama: belajar_js.html. Folder tempat anda menyimpan file HTML ini tidak menjadi masalah, karena kita tidak perlu meletakkannya dalam folder web server seperti filePHP. Saya membuat sebuah folder baru di D:\BelajarHTML\Javascript. Savelah di folder tersebut.
Perhatikan bahwa nama file dari contoh JavaScript kita berakhiran .html, karena pada dasarnya kode tersebut adalah kode HTML yang ‘disiipkan’ dengan JavaScript.
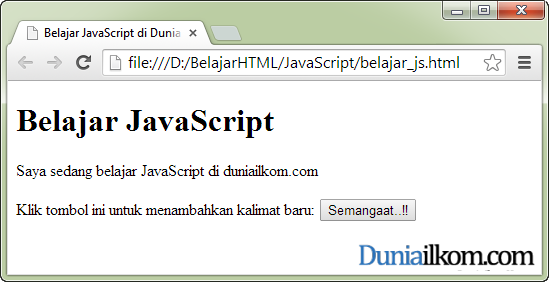
Untuk menjalankan file tersebut, sama seperti HTML biasa, kita tinggal double klik belajar_js.htmldan hasilnya akan tampil di dalam web browser.
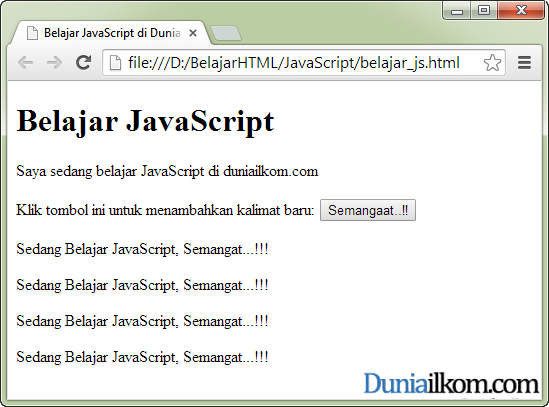
Untuk menguji kode JavaScript yang telah dibuat, silahkan klik tombol “Semangaat..!!” beberapa kali, dan kalimat baru akan ditambahkan di akhir halaman web kita.
Selamat!!, anda telah berhasil menjalankan kode JavaScript.
Terlepas dari kode JavaScript yang saya tulis diatas (kita akan mempelajarinya dalam tutorial-tutorial selanjutnya), kode tersebut pada dasarnya berfungsi untuk menambahkan sebuah kalimat kedalam halaman web setelah halaman web tampil di web browser.
Fitur inilah yang membuat JavaScript menawarkan kelebihannya, dimana kita bisa merubah apapun yang terdapat dalam halaman web saat web telah dikirim ke web browser. Bahkan dengan men-klik sebuah tombol, kita bisa mengganti seluruh isi halaman web tanpa harus berpindah halaman.
Sebelum memulai membuat kode JavaScript, dalam tutorial berikutnya saya akan membahas tentang cara menampilkan error dan proses debugging (pencarian kesalahan) untuk JavaScript. Selanjutnya dalam tutorial javascript: Cara Menampilkan Error JavaScript (Debugging) dengan Web Browser.
source : www.duniailkom.com
source : www.duniailkom.com










0 komentar:
Posting Komentar